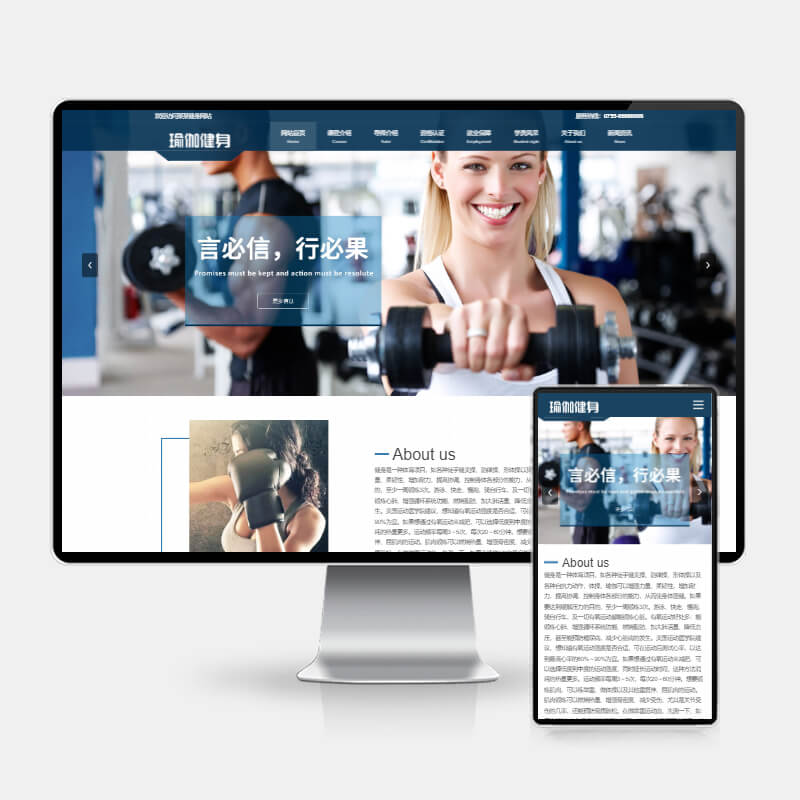
如上图所示,添加了红色注释,已添加的属性和未添加的属性图片进行对比所示,图片都是嵌套到一个固定宽高的div中,并且图片width和height都为100%,未添加object-fit: cover;属性的会导致图片挤压,而添加了object-fit: cover;属性的图片不会挤压,居中显示多余的会被裁剪。
案例
比如我们要设置img的宽度为100个像素,高度为200个像素,那么这个图片如果大了肯定是显示的不完整的。
img{
width: 100px;
height: 200px;
object-fit: cover;
}该属性会对图片保留原始比列,多余的会被裁剪,添加该属性会适应指定容器的高度与宽度。
一般用于 img 和 video 标签,可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
属性值
initial:设置为默认值
fill:默认,不保证保持原有的比例,内容拉伸填充整个内容容器。
contain:保持原有尺寸比例。内容被缩放。
cover:保持原有尺寸比例。但部分内容可能被剪切。
none:保留原有元素内容的长度和宽度,也就是说内容不会被重置。
scale-down:保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
inherit:从该元素的父元素继承属性。

 雪花测评
雪花测评