怎么给浏览器控制台console.log打印的内容添加css样式?Console 对象一般用于 JavaScript 代码调试,是开发或测试人员使用频率极高的对象之一。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是浏览器)提供的内置对象。 用于访问调试控制台,在不同的浏览器里效果可能不同。
Console对象虽然被所有人熟知,但是它内置了很多的其他的方法并不为研发者熟知,本套教程就围绕Console对象,教你美化你的console样式,输出高逼格的打印内容!!!
基础语法
console.log(object [, object, …])输出图片
console.log("%c","background:url(图片路径) no-repeat;padding:50px 300px;line-height:120px");
换行输出
console.log([
"第一行",
"第二行"
].join('\n'));
- console不能定义img,因此用背景图片代替。
- console不支持width和height,利用空格和font-size代替;还可以使用padding和line-height代替宽高。
- chrome没出来?没出来就对了……不支持啊!原因是ConsoleViewMessage.js源码把url和谐掉了。不过可以下载firebug插件查看啦~ gif图片也是支持的~~~
- console是默认换行的。
占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):
| 占位符 | 作用 |
|---|---|
| %s | 字符串 |
| %d or %i | 整数 |
| %f | 浮点数 |
| %o | 可展开的DOM |
| %O | 列出DOM的属性 |
| %c | 根据提供的css样式格式化字符串 |
示例
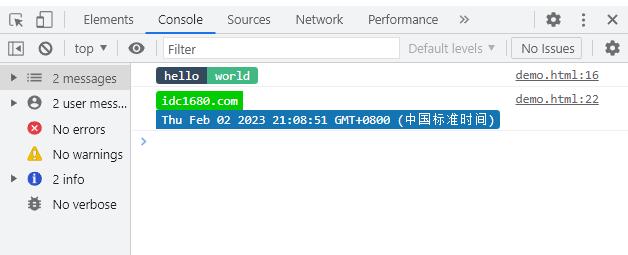
console.log(
`%c hello %c word %c`,
'background:#35495e ; padding: 1px; border-radius: 3px 0 0 3px; color: #fff',
'background:#41b883 ; padding: 1px; border-radius: 0 3px 3px 0; color: #fff',
'background:transparent'
)

 雪花测评
雪花测评