随着前端技术的不断发展,css成为前端应用中一门必不可少的技术,也有更多的css属性不断加入。今天就列举7个非常实用但是你绝对不知道的冷门css属性,带大家了解css的实用之处!
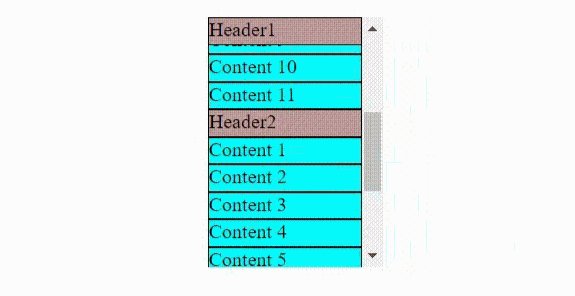
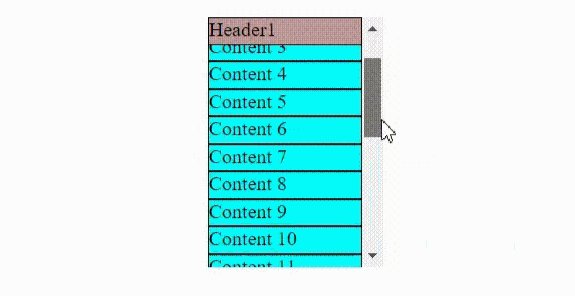
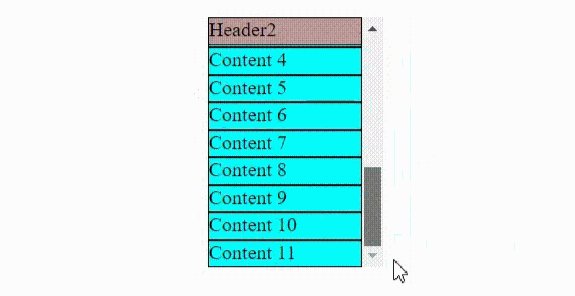
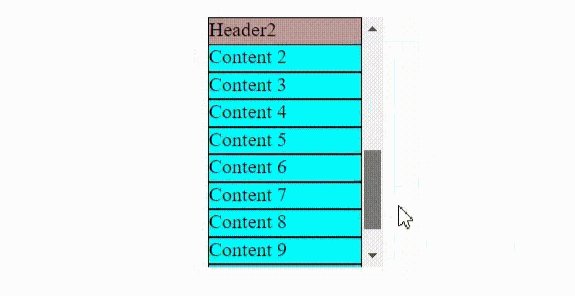
position: sticky
css定位属性实现吸顶效果。
比如表格的标题栏、网站的导航栏、手机通讯录的人名首字母标题等等。
如果让大家自己动手做的话,是不是会用 js 结合 css 来实现呢?
以前确实是这样的,直到后来 position 属性新增了一个属性值 sticky ,前端程序员才迎来了小春天。
// css 部分
.container {
background-color: oldlace;
height: 200px;
width: 140px;
overflow: auto;
}
.container div {
height: 20px;
background-color: aqua;
border: 1px solid;
}
.container .header {
position: sticky;
top: 0;
background-color: rgb(187, 153, 153);
}
// html 部分
<div class="container">
<div class="header">Header</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
:empty选择器
:empty 选择器会选中没有子元素(子元素为空)的容器。
一般的做法是我们人为的判断当前数据返回列表的长度是否为 0,如果为 0 则显示一个 “暂无数据” 给用户,反之则隐藏该提示。有了这个css样式之后你大可以交给它来做。
通过:empty查找内容为空的容器,用伪元素的方法添加空白提示,是不是方便很多呢?
.container {
height: 400px;
width: 600px;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;
}
.container:empty::after {
content: "暂无数据";
}gap属性
gap 属性适用于 Flex弹性盒子、 Grid栅格布局,通过设置父元素属性来控制子元素的间距。
比如我们要设置子元素之间距离为20px
display: flex;
gap: 20px;background-clip: text
clip有裁剪的意思,background-clip就是将背景裁剪,文字渐变效果也需要用到这个属性才能实现。
p {
font-size: 48px;
color: transparent;
background-clip: text;
-webkit-background-clip: text;
background-image: url('./images/bg.png');
}
user-select
这是在css3规范中新增的一个功能,设置元素能否被选中,user-select: none 禁止光标选中,一般用于文字或者图片上。
p {
user-select: none;
-ms-user-select: none;
}user-select有4个可选值,默认值为auto;
- text – 可以选择文本
- element – 可以选择文本,但选择范围受元素边界的约束
- none – 不可以选择文本
- auto – 如果该元素包含可编辑的文本(如输入元素或可编辑内容的元素),则可以选择文本。否则,元素内容是否可选择由父节点的值决定。
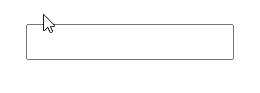
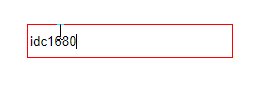
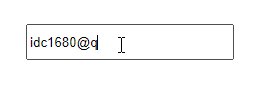
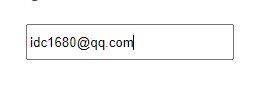
:invalid
:invalid 表示在表单元素中的值是非法时的指定样式。
例如,在 <input type="email">中输入中文值,这个值就是非法的,这个时候设置的 :invalid样式就会生效。
input:invalid {
border: 1px solid #ff0000;
}
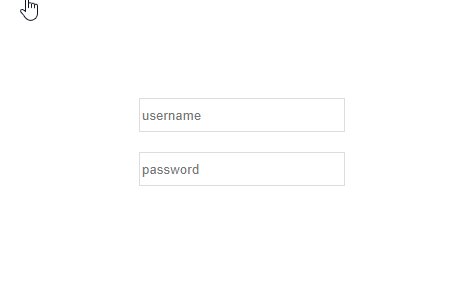
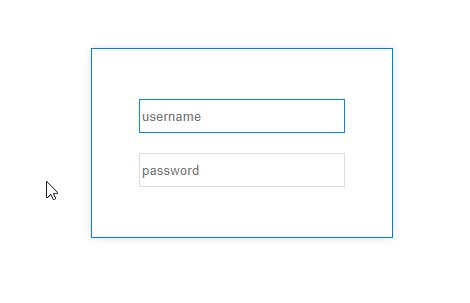
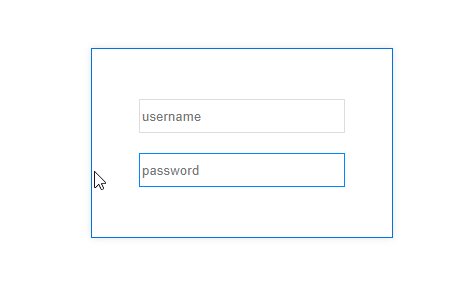
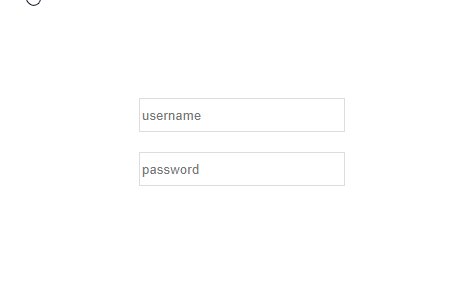
:focus-within
:focus-within 表示一个元素获得焦点,或该元素的后代元素获得焦点,就会匹配上。
这个属性有点类似JavaScript中的事件冒泡,从可获焦元素开始一直冒泡到根元素 html,都可以接收触发 :focus-within 事件
<style>
.box {
width: 300px;
text-align: center;
margin: 100px auto;
display: flex;
flex-direction: column;
align-items: center;
gap: 20px;
padding: 50px 0;
transition: all 1s;
}
input {
width: 200px;
height: 30px;
outline: none;
border-radius: 0;
border: 1px solid #ddd;
}
input:focus-within {
border: 1px solid #0086ff;
}
.box:focus-within {
border: 1px solid #0086ff;
box-shadow: 0 0 8px #ddd;
}
</style>
<div class="box">
<input type="text" placeholder="username">
<input type="text" placeholder="password">
</div>
稍微拓展一下,也可以用此方法纯CSS实现TAB导航切换功能,是否想到思路了呢?

 雪花测评
雪花测评