今天分享一款ttf字体压缩工具:FontMin——貌似百度出品的号称 第一个纯JavaScript字体子集化方案 ,是一款非常好用的网页字体压缩神器,按需加载,大大减轻服务器的带宽压力,提高网站访问速度。同时兼容 Windows+Mac 双系统版本,链接已整理到下方网盘中!
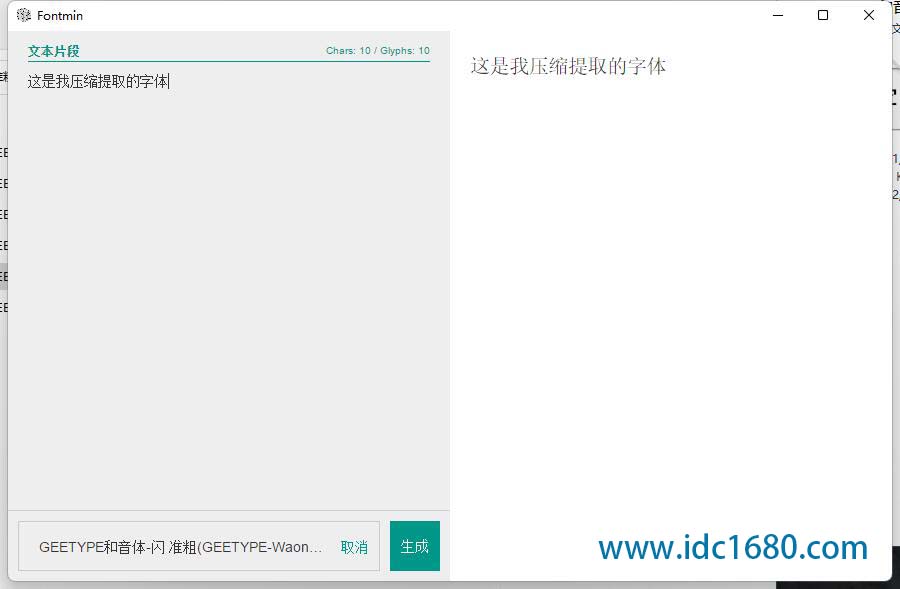
工具截图

工具特点
完整的中文字体一般都在十几M,引入网站后首次加载会非常慢,影响用户体验。
子集化(只取用当前字体中的部分文字)后的字体删掉了所有没用空字符
子集化后的映射平台自动改为两个必要的unicode平台,使得在理论上所有字体都能精简,所有设备上阅读器都能正常识别。
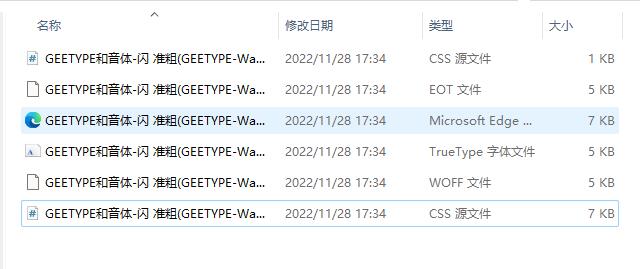
简而言之就是可以提取字体文件中的字体,并生成多种格式的文件(woff、eot、ttf、css、svg)。
使用方法
- 去文章底部,下载"FontMin"工具
- 打开下载好的软件,将需要压缩的字体拖拽到软件窗口
- 输入需要提取的字体,点击生成
- 得到生成后的6种格式文件,网页引入推荐使用woff格式,直接
@font-face引入网页中即可!
也可以用 node 方法运行,方法如下
安装
npm i -g fontmin
// 也可以使用yarn命令进行安装
yarn add -D fontmin提取
准备好我们的字体 .ttf 完整文件,建立转换模板如下:
const Fontmin = require("fontmin");
// 自定义
const filePath = "./font.ttf";
const fontName = "font";
const extractText = "我是提取的字体,只有我生效";
const exportPath = "./fonts";
const fontmin = new Fontmin()
.src(filePath)
.use(
Fontmin.glyph({
text: extractText,
hinting: false // keep ttf hint info (fpgm, prep, cvt). default = true
})
)
.use(Fontmin.ttf2eot())
.use(Fontmin.ttf2svg())
.use(
Fontmin.ttf2woff({
deflate: true // deflate woff. default = false
})
)
.use(
Fontmin.css({
fontFamily: fontName,
base64: true
})
)
.dest(exportPath);
fontmin.run();
自定义好我们的 4 个参数:
filePath:字体文件的位置fontName:font-family 的名称,我们将在之后使用该名称来表示使用该字体extractText:需要抽取的文字有哪些exportPath:生成文件导出的文件夹
之后使用 node 运行即可得到字体包!
下载地址
官网下载:http://ecomfe.github.io/fontmin/
蓝奏网盘:https://xuehua.lanzoul.com/ie4QK0h4osmb
官网上可能下载的比较慢,推荐使用下方蓝奏网盘进行不限速下载!

 雪花测评
雪花测评