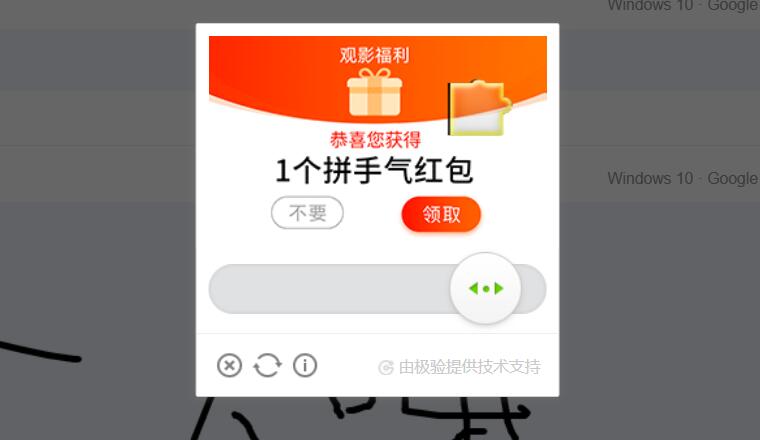
一段JS代码给网站添加极验——提交表单滑动人工验证功能,话不多说直接上效果图+安装教程。
安装教程
1、给网站body内加入一段代码,引入极验js
<script src="//static.geetest.com/static/tools/gt.js"></script>一般添加在网站的</body>结束标签前加载!
2、在表单提交事件后加入调用代码
var handlerEmbed = function (captchaObj) {
captchaObj.onSuccess(function () {
var result = captchaObj.getValidate();
if (!result) {
message('error', '请先完成滑动验证!');
return false;
}
// 验证通过之后需要做的操作写在这里
// 你的代码
});
// 此处写出发验证码的地方
// 你的代码
$("#register").click(function () {
// 调用验证码
captchaObj.verify();
});
};
// 下面是验证码必要操作,无需修改
$.ajax({
url: "https://dy.zhinianblog.com/geetest/getRegister?t=" + (new Date()).getTime(),
type: "get",
dataType: "json",
success: function (data) {
data = data.data;
data = JSON.parse(data);
initGeetest({
gt: data.gt,
challenge: data.challenge,
new_captcha: data.new_captcha,
product: "bind",
offline: !data.success,
width: '100%'
}, handlerEmbed);
},
timeout: 100000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
if (textStatus == "timeout") {
message('error', '请求超时');
} else {
message('error', '网络错误');
}
}
});在表单提交事件后加入以上代码来调用滑动拼图人机验证,可能需要有一点的js基础,实在不懂的话可以请教一下别人或者联系站长QQ:61018648(付费技术支持,价格不贵!)

 雪花测评
雪花测评