你还在为上班没时间摸鱼而烦恼吗?今天分享的15款VSCode插件将会大大提高你的开发效率,节省出更多时间来撩妹!
大概就从代码提示、高亮主题、开发必备这几个方向来搜集的一些好用的插件。
Visual Studio Code是Microsoft(微软公司)旗下开发的一款兼容多平台针对于编写现代Web和云应用的跨平台源代码编辑器,既然是微软公司默认的语言肯定是英文,这对于英语基础不是太好的同学是不友好的。
Chinese
vscode中文汉化插件,安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。
Easy LESS
这是一款将less样式保存自动编译转换为css样式,非常的方便。
HTML Snippets
HTML代码片段,该插件可为你提供html标签的代码提示,不用键入尖括号了。
Bracket Pair Colorizer
又名“彩虹括号”插件,该插件可以为你把成对的括号做颜色区分,并且提供一根连接线。方便我们审阅代码结构。
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"},
复制以上代码加入到配置文件里,实现结构线高亮,效果更佳!
HTML CSS Support
html、css代码提示工具,可以大大提高开发效率。
Css Peed
css样式查看器,可快速查看我们的css样式,非常方便快捷。
Vetur
VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
koroFileHeader
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
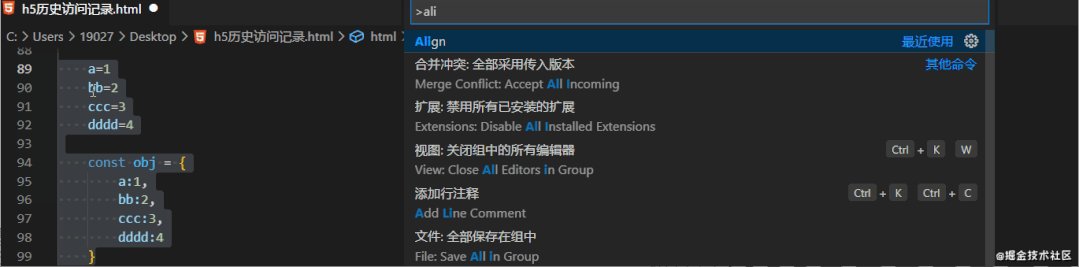
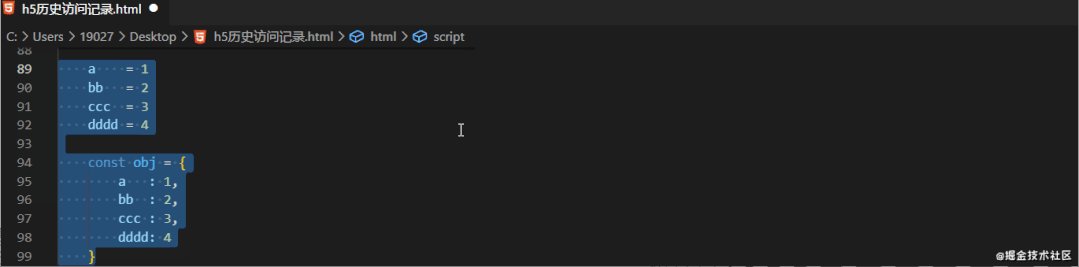
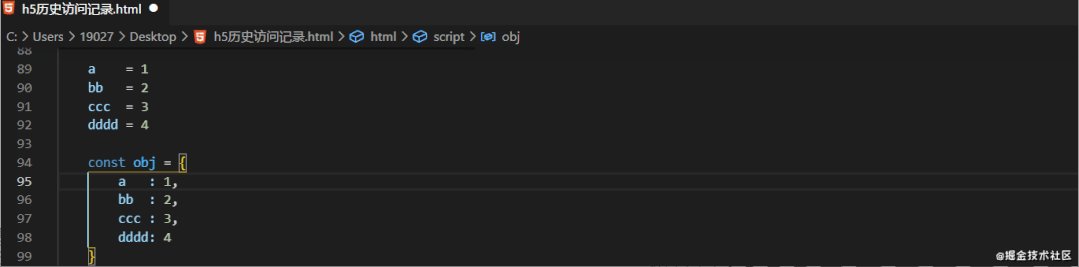
Better Align
One Dark Pro
这是一款颜色主题插件。Atom标志性的One Dark主题,也是VS代码中安装最多的主题之一!
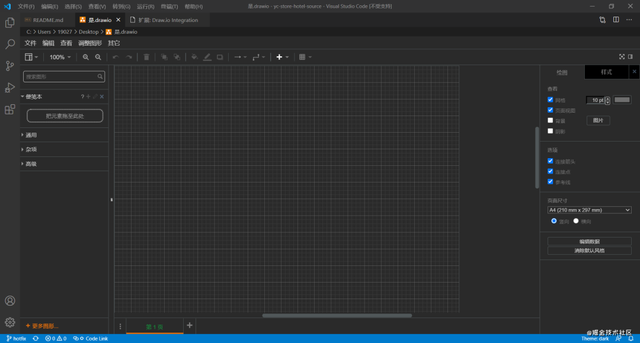
vscode-drawio
这款神器可以让我们在vscode里面快乐的画流程图。新建 .drawio 后缀文件并拖入vscode中, 即可得到如下界面
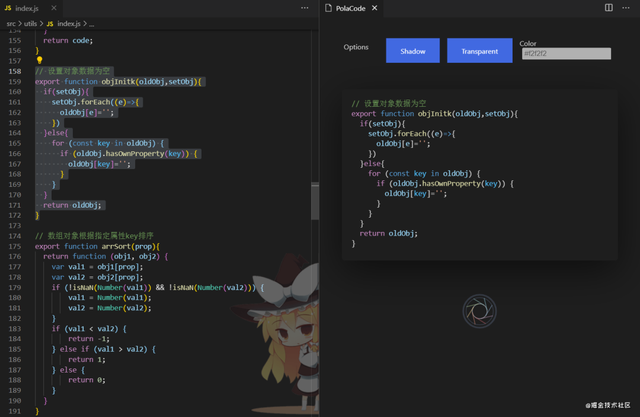
Polacode-2020
这款神器可以将我们的代码转化成一张逼格满满的图片,在写文章或者代码分享的时候。抛出一张这样的图片,可比随手截图体面多了
Settings Sync
这款神器可以让我们的vscode配置同步到云端,当我们跟换电脑或者再次安装vscode的时候,只需要登录账号即可同步配置了,而不用再次从头开始。简直不要太香了,强烈推荐
Live Server
在html页面右键-“Open with Live Server ”,在本地服务器上快速打开页面,实时预览。
Live Share
这款神器可以使您能够与他人实时进行协作式编辑和调试,无论您使用的是哪种编程语言或正在构建的应用程序类型。什么意思呢?就是可以多人同时编辑一份代码,差不多有点代码共享的意思。不得不说,这款神器就太了不起了,强烈强烈强烈推荐,
搬用官网上的描述
Visual Studio Live Share使您能够与他人实时进行协作式编辑和调试,无论您使用的是哪种编程语言或正在构建的应用程序类型。它使您可以立即(安全地)共享当前项目,然后根据需要共享调试会话,终端实例,localhost Web应用程序,语音呼叫等!加入您的会话的开发人员会从您的环境(例如语言服务,调试)中获得所有编辑器上下文,从而确保他们可以立即开始进行高效的协作,而无需克隆任何存储库或安装任何SDK。

 雪花测评
雪花测评