众所周知,vscode是微软公司开发的一款轻量级跨平台源代码编辑器,也是程序员使用的最多的一款软件。今天雪花网来给大家分享VScode的常用快捷键以及它的快速生成代码语法,让你用上这款软件后,老板直夸你开发效率高。
常用快捷键
基础的“Ctrl+X 剪贴”、“Ctrl+C 复制”、“Ctrl+V 粘贴”、“Ctrl+F 查找”、“Ctrl+H 替换”、“Ctrl+S 保存”等,这些快捷键方法相信不用我多说了大家熟的不能在熟了。
注释
注释分为单行注释和多行注释,最常用的是单行注释,快捷键为“Ctrl+/”,数字键“/”是无效的,需要按字母符号“/”才有用哦.
多行注释快捷键为“Alt+Shift+A”。注释功能可以很明显的标注代码的功能等信息。
代码折叠/展开
折叠代码的指令为 ctrl + k + [0-9],其中 0-9 分别代表的折叠程度,如 ctrl + k + 0 会折叠所有的代码块, ctrl + k + 1 会折叠除了光标所在区的所有代码块。
展开代码的命令为 ctrl + k + j,这个命令会展开所有的代码块。
折叠与展开当前代码块的命令为 ctrl + shift + [ 以及 ctrl + shift + ]。
折叠代码块与注释+GO TO 食用风味更佳。
移动代码行
这是工作中经常用到的非常重要的技巧,向上或向下移动整行代码。 我们只需要将光标放在要移动的行上,然后按住“Alt + Up” 向上移动或“ Alt + Down ”向下移动该行。
Tab栏切换
这个命令行是"ctrl + tab"或 "ctrl + shift + tab",其差别就在于打开上一个(左侧)的 tab 或下一个(右侧)的 tab。
重命名对象
很多时候时候,我们都会随便给变量命名,随后再去修改变量的习惯,所以给变量重命名我们会经常遇到,在vscode中,选择一个变量,按住F2键,填写一个新名称然后按enter键,所有相同名称的变量都会同时修改。
格式化代码
用手逐行去格式化代码是很让人沮丧的事情,在vscode中我们可以使用 Shift + Alt + F 一瞬间完成整个文件代码的格式化。
描点到错误处
一个比较有趣的快捷键是,我们可以通过 Ctrl + Shift + M 打开错误tab页,然后我们可以跳转到报错的地方并修复它们,这是一个一旦使用过就无法离开的快捷键。
快捷键设置大全
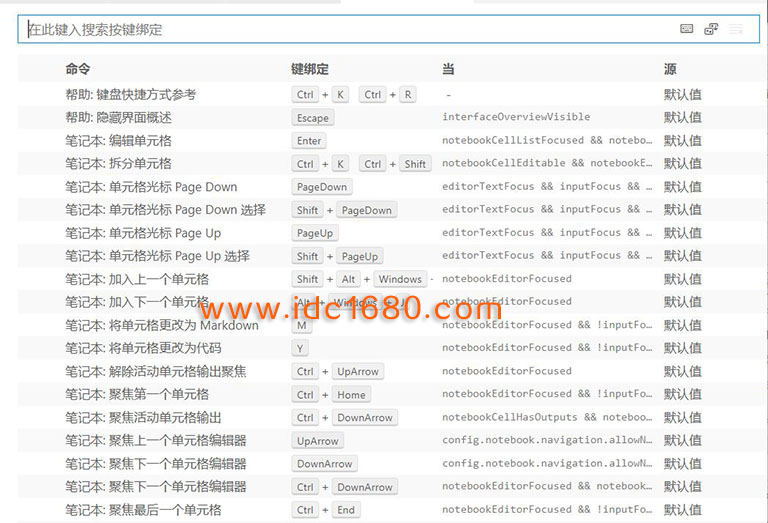
按下“Ctrl+K”+“Ctrl+S”后就可以打开vscode的快捷键设置一览表进行查看了。如果有漏的地方大家可以到这里面去搜索相关方法。
快捷键大家可以参照上面的方法来查询,这里不作过多说明。重点说一下这款软件代码生成功能的语法这一块。
类选择标签
div.box 或者 .box,按下回车后就会对应生成<div class="box"></div>
ID选择器
div#box 或者 #box ,按下回车就会对应生成:<div id="box"></div>
属性
div[style="box"],按下回车后会生成:<div style="box"> 。
后代
“div>p>a”对应代码为“<div><p><a href=""></a></p></div>”。
兄弟
“div+p+span”对应为“”“<div></div><p></p><span></span>”
上级
“div>span^i”对应代码为:“<div><span></span></div><i></i>”
文本
“div>span{idc1680.com}”代码为“<div><span>idc1680.com</span></div>”
自增符
ul>li.list${lists$}*3表示乘3个,代码为:
<ul class="list1">lists1</ul>
<ul class="list2">lists2</ul>
<ul class="list3">lists3</ul>好了,今天的vscode总结就到这里,下期给大家推荐好用插件、主题等。

 雪花测评
雪花测评