文章目录[隐藏]
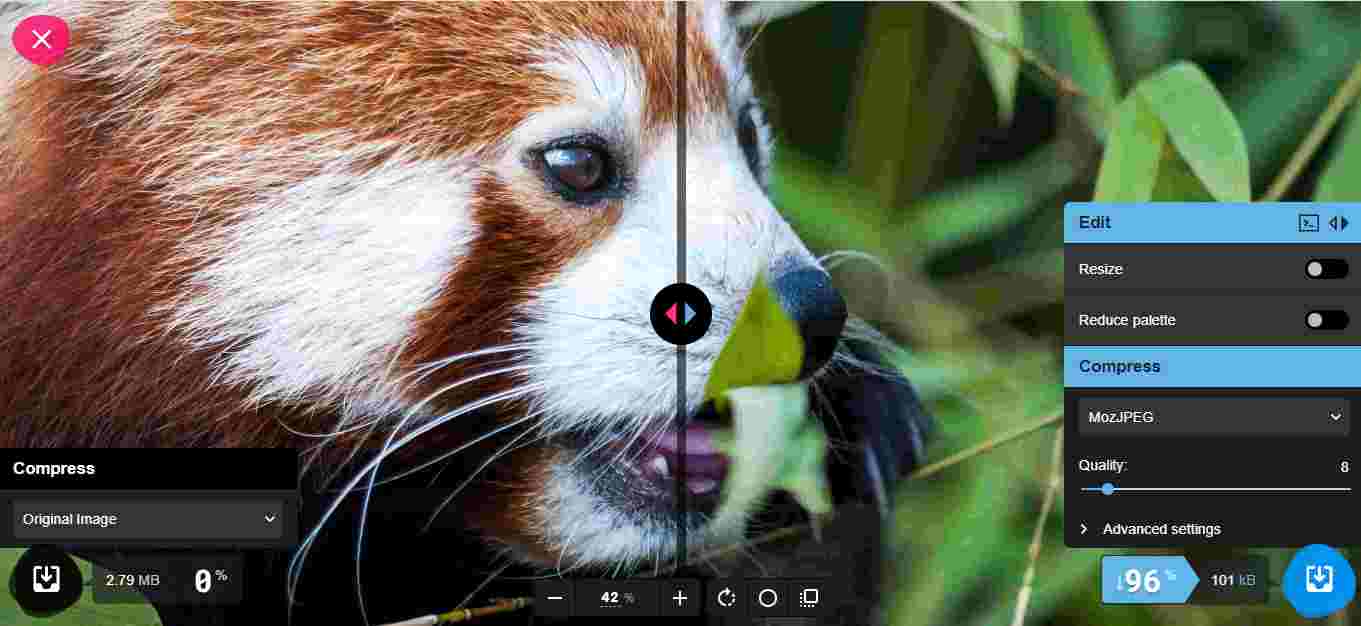
Squoosh是谷歌推出的一款开源免费的WEB在线图片压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。
这个项目还是挺有需求的,今天看到了谷歌开源的这个程序所以上手安装了一下,使用体验很好。已经把原来的那个webp2jpg扔了。webp2jpg太坑了,你自己部署后他还会自动跳转到他网站。话不多说下面分享一下部署教程。
Squoosh是一种图像压缩 Web 应用程序,可通过多种格式减小图像大小。此程序图片转换是在本地完成的,转换的图片不会上传到服务器。
Squoosh 有一个 API和一个 CLI可以一次压缩许多图像。
GitHub:https://github.com/GoogleChromeLabs/squoosh
demo:https://img.cheshirex.com/
支持输出格式:AVIF、Browser JPEG、Browser PNG、JPEG XL (beta)、MozJPEG、OxiPNG、WebP、WebP v2 (unstable)
部署教程
教程环境:Centos 7.x操作系统,宝塔Linux面板环境(已装PM2管理器)。
本教程安装过程中没做截图。这里会尽量使用文字讲清楚。
先在wwwroot创建一个目录,存放图片转换工具源码本文目录为/www/wwwroot/squoosh
1、进入创建的目录
cd /www/wwwroot/squoosh
2、克隆项目打包运行,一次执行一行命令。
git clone https://github.com/GoogleChromeLabs/squoosh.git
npm install
npm run build
npm run dev 我们会看到程序成功执行的信息。
但是我们关闭SSH后发现就停止运行了。
我们需要创建个screen会话保持它的运行。
3、安装
yum install screen4、创建会话并运行
screen -S squoosh
cd /www/wwwroot/squoosh/squoosh
npm run dev如需要结束对话,请运行命令:screen -d -r squoosh
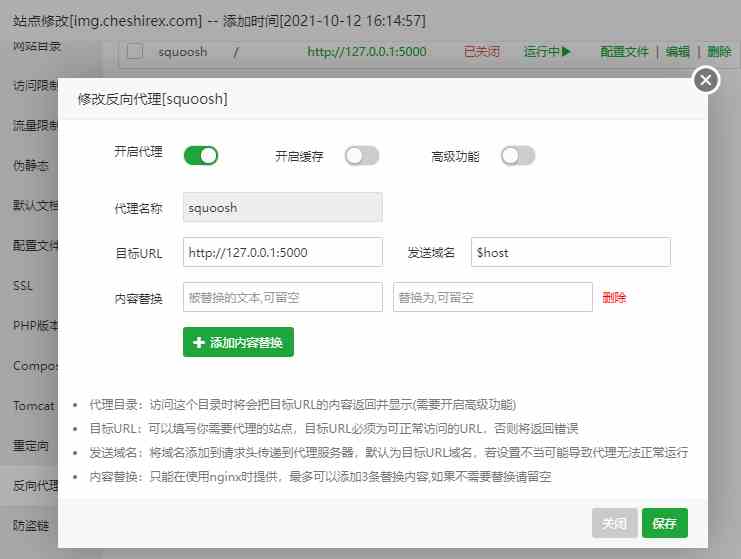
此时程序跑再5000端口上,访问不太方便。我们可以创建一个反向代理。
比如我使用img.idc1680.com域名新建一个站点,并反向代理http://127.0.0.1:5000即可。
搭建成功,直接可以用域名访问了!
在这里感谢柴郡猫博客带来的教程,原文地址:https://www.cheshirex.com/5996.html,转载请带上原文出处!

 雪花测评
雪花测评